Reglerne der er stillet op her burde ikke berøre os på nogen punkter. Der er der udelukkende således at vi i de tilfælde som ingen kan forudse kan imødegå udefra kommende angreb.
Det siger sig selv at DBfs etik skal overholdes. Læs videre “Regler for benyttelse af *.wp.bridge.dk”
Brugeradministration, redaktør, administrator
Nye kræfter kommer til.
Hvordan giver vi dem lov til det de skal gøre?
Her er en lille video som belyser sagen:
Indstil din profil
Din profil er din tilstedeværelse på dette netværk
Ja det lyder flot – men hvad dækker det over?
I din profil lagrer du inforationer om dig selv som de andre brugere af din hjemmeside kan trække på. Den kan (men behøver ikke at) omfatte: Navn, efternavn, telefonnummer, Email adresse, Billede og lignende.
I den kan du indstille hvordan du vil præsenteres når du begår nye indlæg eller kommenterer på andres. hvis du f.eks hedder Clark kent kan du vælge om du skal refereres til som “Clark”, “Hr Kent”, “Clark Kent”, “Kent, Clark” eller “Superman”. Eksemplet er fiktivt, men tjener til at vise omfanget.
Ydermere kan billedet, hvis det er der, tilknyttes de indlæg eller kommentarer du skriver.
ShortCodes – pakkeløsning for dovne?
Denne header er lavet med en shortcode
Men ikke fordi jeg er doven. Det er simpelthen fordi der ikke er grund til at opfinde den dybe tallerken mere end et par gange.
Den korte forklaring
er at ShortCodes er kald af funktionalitet inde i teksten. Man skriver simpelthen ShortCode navnet i skarpe paranteser: [eksempel]. Nu er det bare sådan at der ikke (i øjeblikket) er en ShortCode ved navn “eksempel” så derfor ser du det som du normalt ikke ser.
Den længere forklaring
er at ShortCodes kommer fra plug-ins. Men det er ikke alle plug-ins som stiller ShortCodes til rådighed. Ydermere kan der være tilvalg (options) forbundet med en specifik ShortCode. Således kommer vores turneringskalender med et antal tilvalg. Disse tilvalg må man slå op på WordPress.org for at finde ud af. Jeg håber at jeg kan få dem med her på sitet. Det er i hvert fald ideen.
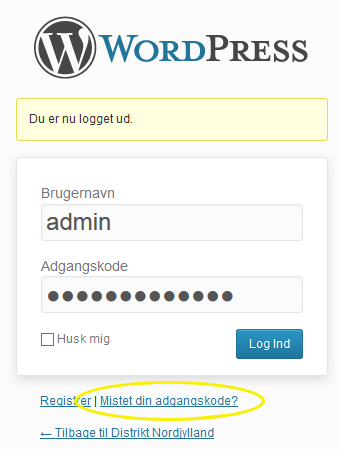
Nyt eller glemt password
Det sker for alle – bare ikke mig!
Men det gør det for os alle i en tid hvor der skal koder til alting.
Men det er ikke enden på verden og der er hjælp at hente fra systemet selv.
 Et glemt password
Et glemt password
er ikke ret svært at håndtere. Se nederst på login billedet. “Mistet din adgangskode”. Vælg den og du får nu et nyt billede hvor du kan indtaste dit brugernavn eller din email adresse.
Efter at du har indtastet og valgt “Send mig et nyt password” så vil du modtage en email med et nyt password som kan bruges til at logge ind. Derefter kan du sætte dit password til hvad end du gerne vil.
For mange gange forkert password
resulterer i at du bliver udelukket fra systemet i mindst en måned. Det er ikke for at genere dig, men for at beskytte os mod uønskede gæster. Hvis det sker for dig så enten vent en måned eller send mig en email eller ring til mig – så åbner jeg fluks for herlighederne igen. Det kan altså ikke betale sig at vente en måned.
 Ændring af password
Ændring af password
er heller ikke noget som er særligt svært. Gå ind i kontrolpanelet under “Brugere” og find “Din profil”. Det er derinde at dit password ligger gemt. Der er en genvej i kontrol menuen under “Hejsa”. Der kan du finde “Rediger min profil”. Om du vælger den eller om du vælger punktet “Din profil” under “Brugere” er temmelig ligegyldigt. Det er det samme sted du kommer hen under alle omstændigheder.
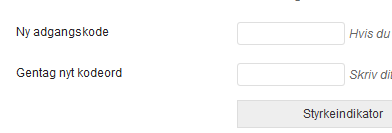
 Et stykke nede på siden finder du denne sekvens. Indtast dit nye password og kik på styrkeindikatoren. Den skulle gerne blive grøn og vise “Stærk”.
Et stykke nede på siden finder du denne sekvens. Indtast dit nye password og kik på styrkeindikatoren. Den skulle gerne blive grøn og vise “Stærk”.
Husk at gemme inden du forlader siden, ellers er det omsonst.
Brug af billeder
Billeder siger mere end 1000 ord
Lad os først slå fast: For små billeder er lige så irriterende som for store billeder. Hvis billederne er for små kan man ikke se en hujende fis på dem og er de for store tager de et halvt år og få vist på skærmen.
 Den korrekte størrelse
Den korrekte størrelse
afhænger af siden, men generelt er blog området (altså der hvor vi skriver indlæg/artikler) omkring 900 pixels bredt. En pixel er den mindste billed enhed skærmen kan vise. Det er sådan lidt mindre end det punktum som er lige her. Så en god størrelse ligger nok mellem 300-500 pixels i bredden. Det giver også nogle billeder som ikke fylder for meget og dermed også kan vises hurtigt.
Uploadning af billede
er ikke så stort et problem. Der er mange muligheder at vælge imellem og en af dem vil du synes er nemmest. Brug den. Til højre for denne tekst er der et billede. Det vil sige at det er der ikke endnu, men videoen herunder viser hvordan det blev indsat.
“>video
Hvad er Widgets
Widgets er intelligente stumper af funktionalitet som kan placeres bestemte steder på siden.
Jeg vil vædde på at det blev du ikke klogere af, men lad os prøve at se om ikke vi kan reparere på det.
Tænk på en avis. Internet udgaven af Jyllandsposten f.eks. Eksempler på widgets er:
- Reklamer overalt på siden som ikke har en dyt at gøre med avisartiklerne som er indholdet.
- “Mest læste lige nu” øverst til højre
- “Seneste Nyt”
- “JP TV” også ude til højre.
På dette tidspunkt har du bemærket at der er nogle fælles træk her. De er alle sammen anbragt i en lodret bane som adskiller sig fra den hovedbane hvor nyhederne kører i. Mere korrekt er der simpelthen et rektangel på siden hvor nyhederne kører og rektangler (bokse) hvor der er de her tingester i. Og de der tingester – det er altså Widgets. En tingest er en Widget.
Så Widgets tilføjer altså funktionalitet som:
- Billeder (f.eks reklamer)
- Informationer udledt af nyhederne koblet med andre oplysninger. (mest læste…)
- Informationer fra andre steder. (Nyhederne fra dr.tv)
- Anden information som besøgsstatistikker etc
Her er en “>video hvis du hellere vil se det.
Traditionel webdesign og WordPress webdesign
Hvad er forskellen?
Tja det er lidt ligesom mænd og kvinder. Der er en forskel, men generelt kan de det samme. Du kan altså lave det samme med WordPress som du kan med et hvilket som helst andet system. Forskellen er at WordPress gør det lettere hvis du gør tager imod den ide som skabte WordPress.
Traditionel Webdesign
Da World Wide Web var helt ungt var det en epokegørende ide at i stedet for programmer og filer kunne man nu fragte et format som brugeren så på sin skærm. Altså ligesom en side. Dermed var konceptet født. Traditionelt design kikker på web design som et antal dokumenter (sider) som du kan navigere imellem. Informationen på siderne er enten statisk eller semi-statisk. Semi-statisk kan være priser som ændres centralt fra og indlejres i dokumentet inden du ser det.
Det er ofte således at traditionelle web sites er bundet til designeren idet der ligger et ikke ringe arbejde bag dette at vedligeholde og opdatere de statiske sider.
Problemet
er at web sites som baserer sig på statiske sider ofte dør og dermed kræver gennemgribende oprydning og/eller re-design. Man skal gøre sig klart at et site som ikke bliver opdateret bliver heller ikke besøgt. Opdateringen er som tidligere nævnt sjældent eller aldrig triviel. Det i sig selv gør vedligeholdet besværligt og omfattende og ofte bundet til een person.
WordPress
En række hobbyfolk og specielt en del kvinder, fandt at de manglede en måde at kommunikere deres budskaber. Fælles for disse personer er at de ikke har forudsætningerne for at skrive web sider i HTML og CSS. Nå det ved du heller ikke hvad er? Men det er altså de sprog som anvendes dybest nede i maven på bæstet.
Der var så nogen som opfandt begrebet en “BLOG”. Ordet er en sammentrækning af weB LOG. Det som er skiftet i opfattelsen her var at man så stort på design og koncentrerede sig om indholdet.
Dette er baggrunden for WordPress. Du kan altid arbejde på design, men indholdet er vigtigst. En anden meget vigtig parameter er at der ikke anvendes nogen special programmer ud over din web browser. WordPress er frit og gratis. Der er altså ingen licens og du skal ikke bruge programmer hvor du ikke har manualen til dem (læs piratkopier).
Hvis du tror at du er alene – så tro om igen. Prøv at Google, eller prøv YouTube. Der er nok til mange aftener og en vinter eller to. WordPress bruges ikke bare til hobby, men firmaer bruger det også. Det skønnes at omkring 22% af alle nye web sites er WordPress sites. Så hvad du lærer her kan bruges mange steder.
Design vs Indhold
I WordPress er design og indhold skarpt adskilt i sådan en grad at du kan skifte designet til enhver tid og aldrig miste indholdet. Design i WordPress kaldes “Tema”. Et Tema er en samling af beskrivelser på sider. Der kan være sider med billeder, videoer; nyhedssider; sider med eller uden en eller flere andre detaljer (hvad de så måtte være). Et tema er altså rammen om din præsentation af dine indlæg eller artikler. Indholdet er artikler, filer, billeder, lyd, videoer. Er “Bestyrelsens Sammensætning” statisk eller en nyhed? Tja – det er op til dig. jeg har prøvet begge dele og først derefter blev jeg enig med mig selv at det er en statisk ting. den ændres for sjældent.
Sammenfattende
kan man sige at traditionelt web design er skuffer man kikker ned i og finder ting hvor WordPress er som en avis. Ja du kan nemt lave dit web site og nej det bliver ikke som det var engang uden at det bliver svært. men til gengæld gide folk læse det og det er vel hvad der tæller. Jeg har lyttet til utallige kommentarer til mine web sites fordi jeg eksperimenterer med dem. Nogle gange kan de lide dem, andre gange ikke. Er det de samme som kritiserer hver gang så tænk på at kritik betyder at sitet bliver besøgt og vurderet.
Lav et indlæg. Lav en artikel.
Hvad er det første jeg skal gøre?
OK – så du er varm på at prøve noget nyt
WordPress
er ikke svaret på alting . Det er ikke magi som giver dig en smuk og velskabt hjemmeside på 5 min. Ikke i alle tilfælde i hvert fald. Men du kan få en nydelig og velfungerende hjemmeside på 5 min. Resten kan tage lige så lang tid som du kan få ideer til at gøre ting bedre. Lidt ligesom din have, hvis du har sådan en. Man bliver af en eller anden grund aldrig rigtig færdig, men det bliver pænere og pænere. Læs videre “Hvad er det første jeg skal gøre?”
