Ofte er der brug for at inkludere en PDF fil som folk skal kunne downloade.
Det kan være indbydelser og lignende men hvad er den bedste metode?
Tja det afhænger vel af hvad du kan lide, men her er hvad jeg gør:
PDF filen uploades til medie biblioteket. Og så kan man jo lave en link til den. Det kan dog gøres på mere end een måde. Som eksempel anvender jeg indbydelsen til DM for begyndere og klubspillere.
Simpel link: Her er indbydelsen til DM for begyndere
Dette laves ved at sætte markøren efter “indbydelsen til”

og trykke på “Tilføj medier” knappen.

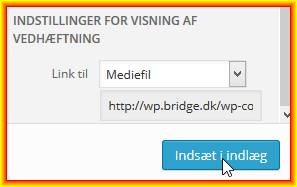
Herefter vælges PDF filen i oversigten og der vælges “mediefil” i feltet “Link til”

Når der klikkes på linket så downloades PDF filen og vises.
 Brug af billede som link:
Brug af billede som link:
Jeg synes det ser pænere ud, men det er altså smag og behag.
Til dette bruger jeg et screen-shot program. Der findes mange. Det jeg anvender hedder MWSnap og findes her: MWSnap. Direkte download her.
Jeg starter med at tage PDF filen op i Adobe Reader og scalere til 25%. Så tager jeg et screen-shot og lagrer det.
Derefter oploader jeg begge filer – altså både PDF filen og screen-shot billedet. Dette sidste er jo det jeg skal bruge som “knap”.
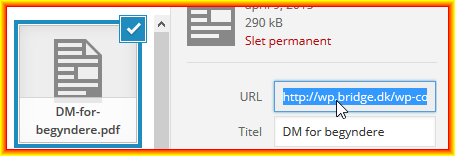
Her kommer magien så: Jeg skal bruge URL til PDF filen og den kan jeg få fra WordPress.
Jeg trykker “Tilføj medier” og vælger PDF filen.

URL står i feltet “URL” utroligt nok. Det kopierer jeg for det er det som billedet skal pege på.
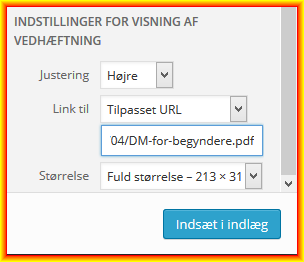
Derefter vælger jeg det lille 25% skalerede billede.

Nederst kan jeg angive hvordan billedet skal fungere. I dette tilfælde vil jeg gerne have billedet ud til højre – det er justeringen. Så vil jeg ave billedet til at pege på PDF filen så PDF filen bliver loaded hvis der klikkes på billedet. Det gør jeg ved at vælge “Tilpasset URL” i “Link til” drop-down menuen. I feltet som først nu bliver adderet lige nedenunder angiver jeg det URL som skal bruges. Det er det URL på PDF filen som vi kopierede før.
Finito – tryk “Indsæt i indlæg” og du har billedet i stedet for en flad link.

 Den korrekte størrelse
Den korrekte størrelse