Hvordan skaffer man sig et URL og kan det spises?
URL står for Universal Resource Locator og det lyder fornemt. Det dækker i virkeligheden over En Måde at beskrive Hvor Ting er Henne.
Det kan være http://www.mors-badekar.dk eller mailto://olsen@mail.dk. Det har simpelthen altid formen protokol://hvor-kan-det-findes.henne.
 Lad os bruge resultatsiden på Distrikt Nordjyllands hjemmeside. Der er et URL som hedder http://www.bridge.dk/~k4100/Turneringer.html
Lad os bruge resultatsiden på Distrikt Nordjyllands hjemmeside. Der er et URL som hedder http://www.bridge.dk/~k4100/Turneringer.html
Men hvordan finder man så lige det??? Hvor kom det fra?
Ok – lad os prøve. Distrikt Nordjylland er klub nr 4100. Du burde kende din klubs nummer. Hvis ikke så skal jeg skrive en ny artikel om hvordan du finder den.
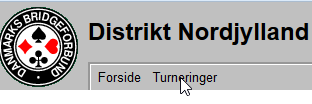
Nå men altså: I din webbrowser går du til http://www.bridge.dk/4100 – her en en link.

Vælg så “Turneringer”.
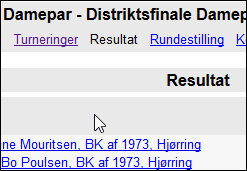
Til sidst ankommer du til den side som du gerne vil kende URL på. Og nu kommer det svære og jeg vil ikke forklare hvorfor det er nødvendigt på DBfs side, men det er det altså: Du skal venstre klikke på et in-aktivt sted på den del af siden du ønsker – se billedet til højre:

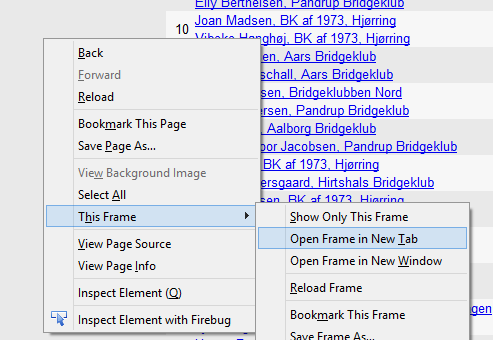
Derefter højre-klikker du samme sted. og så får du en menu på skærmen. OK diner på dansk – min er på engelsk men det er altså ligegyldigt. Det, som er vigtigt her, er at der angives at du kan se denne del af hjemmesiden på en ny fane.

Hvis du kikker i denne fane vil du se resultaterne renset for DBf’s logo og menustruktur. Du kikker faktisk direkte ind i den anden ende af BridgeCentralen. Jeg vil overlade til din fantasi at afgøre hvilken ende.
I mit tilfælde fandt jeg siden http://www.bridge.dk/4100/Klub4/Turneringer/Resultat377.html
I toppen af min webbrowser finder jeg så:
![]()
Tillykke: Det er det URL du leder efter.
Eksempel:
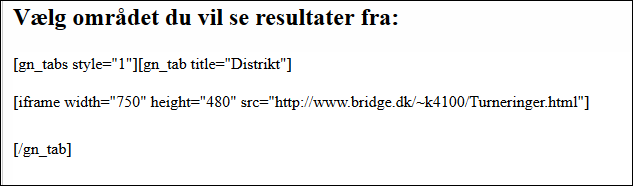
Hvis vi nu vil bruge det URL vi fandt så kunne det f.eks være sådan her: Der findes en ShortCode med navnet iframe. Iframe lægger en hjemmeside inden i en anden. Den har formen (iframe width=”xxx” heighth=”yyy” src=”zzz”) hvor parenteserne skal udskiftes med skarpe parenteser og xxx med det antal pixels der skal bruges på tværs og yyy det antal pixels som skal bruges på højkant. zzz er så det URL vi fandt før.
(iframe width=”900″ height=”500″ src=”http://www.bridge.dk/4100/Klub4/Turneringer/Resultat377.html”) bliver med skarpe parenteser til:
For eksemplets skyld er højden ikke angivet ret stor så der er klipning af den fremmede side, men det er bare at ændre talene – eller slå scrolling til. Gør man det så kommer der scroll-barer på i siden.

















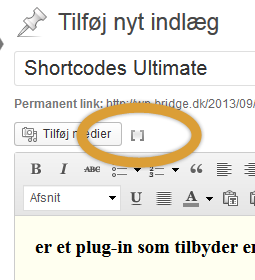
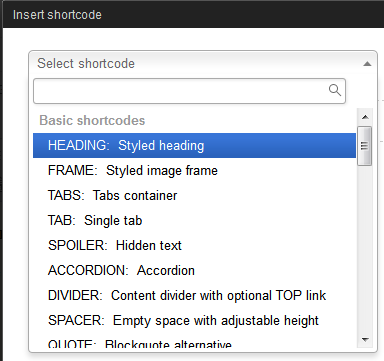
 Plug-in aktiveres ved at trykke på symbolet som du kan se på billedet her til højre. Du vil så få en liste over mulige funktioner . Den menu kan du se til højre.
Plug-in aktiveres ved at trykke på symbolet som du kan se på billedet her til højre. Du vil så få en liste over mulige funktioner . Den menu kan du se til højre.
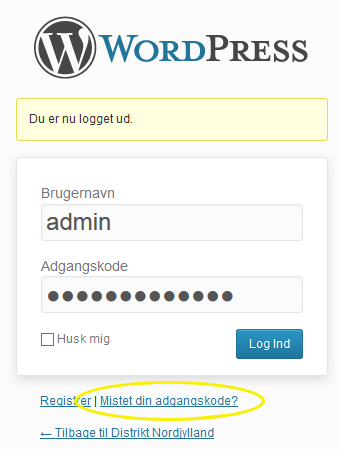
 Et glemt password
Et glemt password Ændring af password
Ændring af password
 Den korrekte størrelse
Den korrekte størrelse